当前位置:
【前端干货】CSS Grid 网格布局实例
知了小姐姐2020-01-02994
2019年已经结束,你还没有使用过 Grid 布局吗?
网格布局(Grid)是目前最强大的 CSS 布局方案。Grid 布局与 Flex 布局有一定的相似性,都可以指定容器内部多个项目的位置。但是,它们也存在重大区别。Flex 布局是轴线布局,只能指定"项目"针对轴线的位置,可以看作是一维布局。Grid 布局则是将容器划分成"行"和"列",产生单元格,然后指定"项目所在"的单元格,可以看作是二维布局。
这里重在介绍网格布局的应用实例,所以只对Grid的属性做一个简单介绍。
Grid 简介
基本术语
Grid 容器 与 Grid 子项
Grid 容器即设置了网格布局的元素,Grid 容器的直接子元素为Grid 子项
.grid{
display: grid | inline-grid;
}
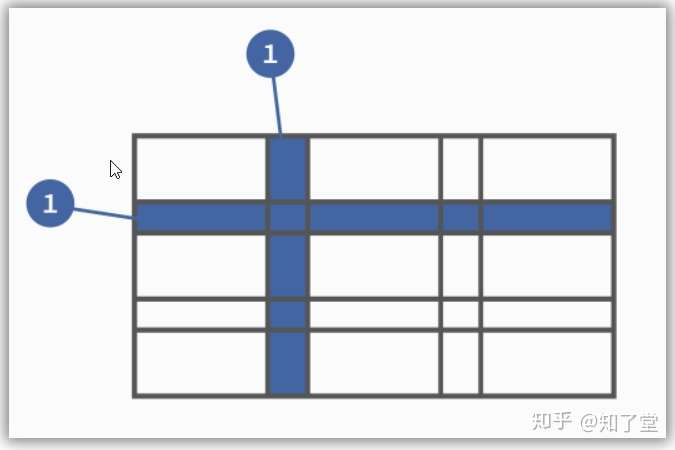
行(row) & 列(column)
Grid 容器里面的水平区域称为行,垂直区域称为列。

单元格(cell)
行和列的交叉区域,称为单元格
网格线(grid line)
划分网格的线,称为网格线

容器属性
设置在 Grid 容器上的属性.
设置网格布局
.grid{
display: grid;
display: inline-grid;
}
注意: 设为网格布局以后,容器子项上的float、display: inline-block、display: table-cell、vertical-align和column-*等设置都将失效。
设置网格内容区域
grid-template-columns:设置容器内子项列数及宽度grid-template-rows:设置容器内内容行数及行高grid-template-areas:为网格区域命名,便于设置子项位置
.grid{
grid-template-columns: 100px 100px 100px; // 将容器设为三列,每列的列宽为100px
grid-template-rows: 100px 100px 100px; // 将容器设为三行,每列的行高为100px,超出后循环设置
grid-template-areas: 'a a a'
'b b b'
'c c c';
}
设置网格间隙
grid-row-gap:设置行与行的间隔grid-column-gap:设置列与列的间隔grid-gap/gap:列间隙与行间隙的合并简写形
设置子项在容器中的排列方式
justify-content: 子项在容器中的水平排列方式align-content: 子项在容器中的垂直排列方式place-content属性是align-content属性和justify-content属性的合并简写形式。
设置子项内容在子项中的排列方式
justify-items: 设置内容的水平位置align-items: 设置内容的水平位置垂直place-items:align-items与justify-items的合并简写属性
.grid {
justify-items: start | end | center | stretch;
align-items: start | end | center | stretch;
}
repeat()/minmax()函数 和 auto-fill/fr关键字
repeat(count,value): 简化重复的值minmax(min,max): 规定长度范围auto-fill: 自动填充fr: 设置比例关系
.grid{
grid-template-columns: repeat(3, 100px); // 3列, 每列100px
grid-template-columns: repeat(auto-fill, 100px); // 自适应列数, 每列100px
grid-template-columns: repeat(3, 1fr); // 3列,每列等宽
grid-template-columns: 100px 1fr 2fr; // 第一列100px,剩余空间 1 : 2 分配给第二第三列
grid-template-columns: 1fr 1fr minmax(200px, 2fr); // 前两列 1 等宽 ,最后一列最小 200px ,正常情况下是前一列的 2 倍
项目属性
设置在Grid 子项的属性,主要针对子项的位置及其内容位置的设置.
设置子项在网格的位置
grid-column-start: 1;// 左边框所在的垂直网格线grid-column-end: 2;// 右边框所在的垂直网格线grid-row-start: 1;// 上边框所在的水平网格线grid-row-end: 2;// 下边框所在的水平网格线grid-column: 1 / 2;// grid-column-start和grid-column-end的合并简写形式 也可以结合网格线和span关键字grid-row:1 / 2;// grid-row-start属性和grid-row-end的合并简写形式 也可以结合网格线和span关键字grid-area: a// 指定项目放在哪一个区域 ,与容器属性上的grid-template-area设置的内容一致
设置子项中内容的位置
与容器属性 justify-items, align-items,place-items 作用一致
justify-self:align-self:place-self:
Grid 的布局实例
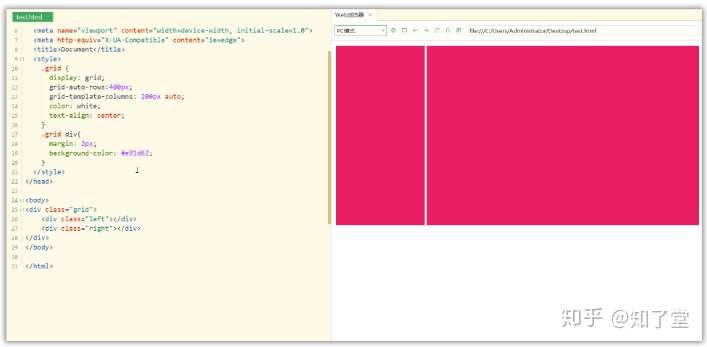
两栏布局
<div class="grid">
<div class="left"></div>
<div class="right"></div>
</div>
.grid{
display: grid;
grid-template-rows: 200px auto;
}

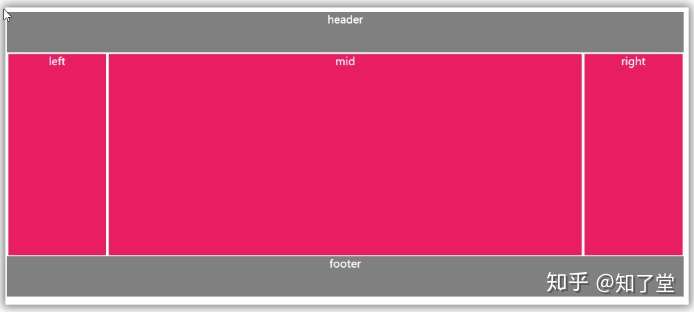
三栏布局(圣杯布局)
Grid 布局的圣杯布局比其他布局的 HTML 结构更简单。

<!-- HTML 结构 --> <div class="grid"> <header>header</header> <div class="mid"> mid </div> <div class="left"> left </div> <div class="right"> right </div> <footer>footer</footer> </div>
.grid {
display: grid;
grid-template-columns: 150px auto 150px;
grid-template-areas:
"a a a"
"b c d"
"e e e";
color: white;
text-align: center;
}
.grid * {
text-align: center;
}
.grid div {
height: 300px;
margin: 2px;
background-color: #e91d62;
}
header {
height: 60px;
background-color: gray;
grid-area: a;
}
.grid .left {
grid-area: b;
}
.grid .mid {
grid-area: c;
}
.grid .right {
grid-area: d;
}
footer {
height: 60px;
background-color: gray;
grid-area: e;
}
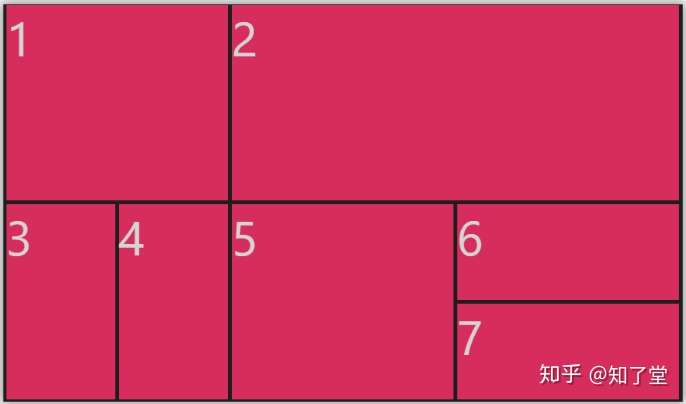
特殊布局
在没有 Grid 布局的时候,要实现下面的布局很麻烦,但使用 Grid 布局的实现就很容易了。

代码
<!-- HTML 结构 --> <div class="grid"> <div class="item1">1</div> <div class="item2">2</div> <div class="item3">3</div> <div class="item4">4</div> <div class="item5">5</div> <div class="item6">6</div> <div class="item7">7</div> </div>
/* CSS */
.grid{
display: grid;
grid-template-columns: repeat(6,1fr);
grid-template-rows: 2fr 1fr 1fr;
font-size: 50px;
}
.grid>div{
background-color: #d72d5c;
margin: 2px;
min-height: 100px;
}
.item1{
grid-column: span 2;
}
.item2{
grid-column: span 4;
}
.item3,.item4{
grid-row: span 2;
}
.item5{
grid-column: span 2;
grid-row: span 2;
}
.item6{
grid-column: span 2;
}
.item7{
grid-column: span 2;
}
呈现效果:

大家都在看
知了汇智项目总监探讨鸿蒙生态与人才培育新机遇
2024-05-06浏览次数:82知了汇智引领产教融合新篇章:成都纺织高专与西南石油大学学子共赴国际商贸城研学之旅
2024-04-30浏览次数:90知了汇智与西昌学院信息技术学院深入交流,探索校企合作新模式
2024-04-29浏览次数:106鸿蒙生态新机遇,知了汇智在重软学院研讨会发表前沿见解
2024-04-28浏览次数:105探秘人工智能AIGC,汇智知了堂19.9元课程助你掌握未来技能!
2024-04-25浏览次数:193以赛促学|知了汇智“知了杯”网络安全趣味赛在西科大圆满落幕
2024-04-24浏览次数:96网络安全新突破:知了汇智成为奇安信金牌代理商,引领行业新潮流
2024-04-23浏览次数:113汇智知了堂网络安全75班晨会揭秘:NAS应用助力网络安全新飞跃
2024-04-18浏览次数:119













