当前位置:
前端学员分享:圣杯&双飞翼布局
知了姐2020-07-241493
要求:
1.两边固定,当中自适应。
2.当中列要完整显示。
3.当中列要优先加载。
实现过程:
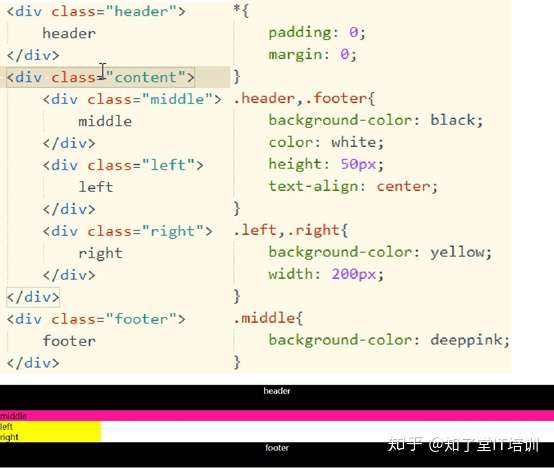
1.基本样式

注意点:
<1>. 元素与元素间是有边界的,边界由 margin 控制。
<2>. 块级元素独占一行,下面的边界上不去,可以让块级元素浮动起来。
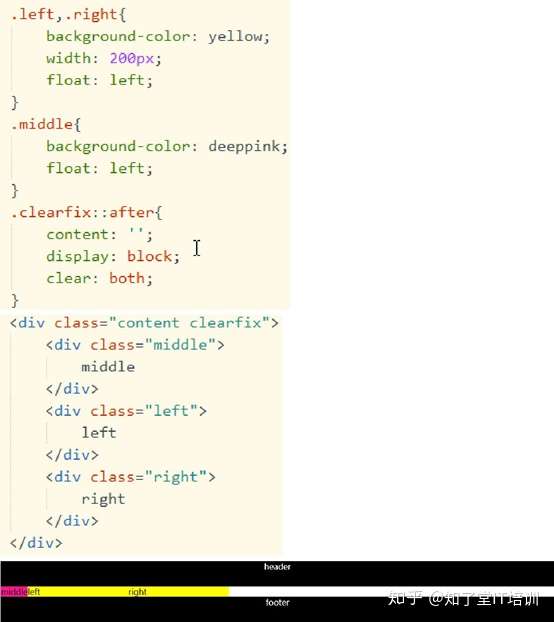
2.浮动与清除浮动

注意点:
<1>. 浮动的元素不指定高宽时,高宽由内容撑开。
<2>. 浮动元素撑不开父级,记得清除浮动。
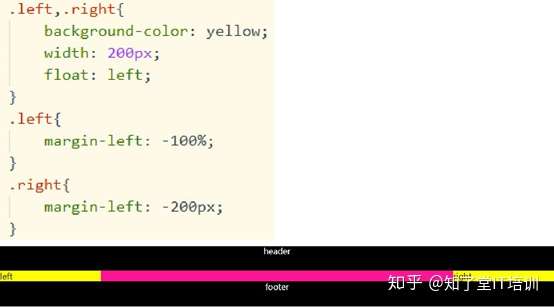
3.调整左中右三列的位置,margin-left 负值的使用

注意点:
<1>.当 middle 宽度为 100%时,middle 的右边界和 left 的左边界其实是重合的,只不过 middle 占了整行,浏览器放不下,将 left 挤下去了。
<2>.使 left 和 right 到 middle 行去就是将 left 和 right 的边界向里面推。
<3>.当 margin-left 为负值时,会改变元素的边界。

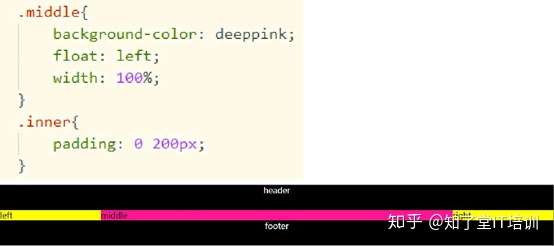
4.将 middle 的内容显示在中间的方法(圣杯和双飞翼的分歧点)
<1>.圣杯:给父级 content 设置 padding,再对 left 和 right 进行相对定位来实现。

<2>.双飞翼:将 middle 的内容用一个新的盒子装,再对这个新盒子设置 padding。


<3>.设置 middle 盒子为怪异盒模型,再对其设置 padding。

总结知识点:
1.浮动:搭建完整的布局框架。
2.margin 负值:使三列在一行。
3.用相对定位调整旁边两列在两边的位置(圣杯)。
4.用添加新盒子的方式设置内边距调整旁边两列在两边的位置(双飞翼)。
5.用怪异盒模型调整旁边两列在两边的位置。
你学会了吗?

文章来源:知了堂晨会分享
大家都在看
知了汇智项目总监探讨鸿蒙生态与人才培育新机遇
2024-05-06浏览次数:73知了汇智引领产教融合新篇章:成都纺织高专与西南石油大学学子共赴国际商贸城研学之旅
2024-04-30浏览次数:78知了汇智与西昌学院信息技术学院深入交流,探索校企合作新模式
2024-04-29浏览次数:92鸿蒙生态新机遇,知了汇智在重软学院研讨会发表前沿见解
2024-04-28浏览次数:94探秘人工智能AIGC,汇智知了堂19.9元课程助你掌握未来技能!
2024-04-25浏览次数:182以赛促学|知了汇智“知了杯”网络安全趣味赛在西科大圆满落幕
2024-04-24浏览次数:87网络安全新突破:知了汇智成为奇安信金牌代理商,引领行业新潮流
2024-04-23浏览次数:103汇智知了堂网络安全75班晨会揭秘:NAS应用助力网络安全新飞跃
2024-04-18浏览次数:108













